반응형

다이얼로그는 위의 사진처럼 사용자에게 결정을 내리거나 추가 정보를 입력하라는 메시지를 표시하는 창이다.
다이얼로그는 보통 화면을 가득 채우지 않고, 사용자가 다음으로 진행하기 전에 조치를 취해야 하는 이벤트에 사용된다.
이 글에선 간단하게 사용가능한 다이얼로그인 AlertDialog를 사용하는 법에 대해 알아보자.
AlertDialog
적당한 프로젝트를 하나 생성하고, layout파일부터 작성해보도록 하자.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Dialog띄우기" />
</LinearLayout>layout에 버튼 하나를 추가하여 해당 버튼을 누르면 Dialog가 나오도록 코드를 작성해보자.
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.button.setOnClickListener {
val builder = AlertDialog.Builder(this)
.setTitle("AlertDialog타이틀")
.setMessage("메시지 창")
.setPositiveButton("확인",
DialogInterface.OnClickListener{ dialog, which ->
Toast.makeText(this, "확인", Toast.LENGTH_SHORT).show()
})
.setNegativeButton("취소",
DialogInterface.OnClickListener { dialog, which ->
Toast.makeText(this, "취소", Toast.LENGTH_SHORT).show()
})
builder.show()
}
}
}위와 같은 코드를 통해서 확인, 취소 버튼이 있는 기본적인 AlertDialog를 구현할 수 있다.


또한 이외에도 다양한 형태의 Dialog를 구현할 수도 있다.
List형
여러 개의 요소들을 List형식으로 보여주어 사용자가 하나의 요소를 선택할 수 있는 형태이다.
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.button.setOnClickListener {
val items = arrayOf("곰", "사자", "호랑이", "독수리")
val builder = AlertDialog.Builder(this)
.setTitle("좋아하는 동물?")
.setItems(items){ dialog, which ->
Toast.makeText(this, items[which], Toast.LENGTH_SHORT).show()
}
builder.show()
}
}
}


체크박스형
다음은 체크박스 형식으로 여러 개의 요소를 선택하는 형태이다.
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.button.setOnClickListener {
val items = arrayOf("곰", "사자", "호랑이", "독수리")
val selectedItemIndex = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
.setTitle("좋아하는 동물?")
.setMultiChoiceItems(items, null){ dialog, which, bool ->
if(bool){
selectedItemIndex.add(which)
}else if(selectedItemIndex.contains(which)){
selectedItemIndex.remove(which)
}
}
.setPositiveButton("확인",
DialogInterface.OnClickListener { dialog, which ->
val selectedItems = ArrayList<String>()
for(i in selectedItemIndex){
selectedItems.add(items[i])
}
Toast.makeText(this, selectedItems.toString(), Toast.LENGTH_SHORT).show()
})
builder.show()
}
}
}


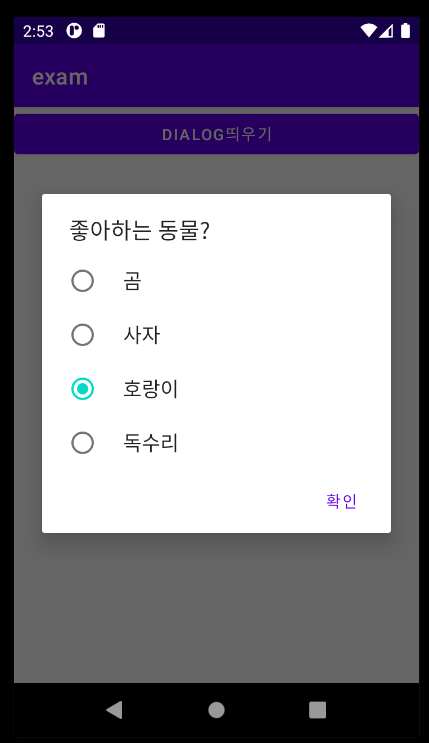
라디오 버튼형
다음은 라디오 버튼 형식으로 리스트 형식처럼 여러 개의 요소 중 하나를 선택하는 형태이다.
setSingleChoiceItems함수에 두 번째 인자는 기본적으로 몇 번째 요소를 선택할 것인지 설정한다.
아무것도 선택하지 않는걸 원한다면 -1을 인자로 넣어주면 된다.
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.button.setOnClickListener {
val items = arrayOf("곰", "사자", "호랑이", "독수리")
var selectedItem: String? = null
val builder = AlertDialog.Builder(this)
.setTitle("좋아하는 동물?")
.setSingleChoiceItems(items, -1){ dialog, which ->
selectedItem = items[which]
}
.setPositiveButton("확인",
DialogInterface.OnClickListener { dialog, which ->
Toast.makeText(this, selectedItem, Toast.LENGTH_SHORT).show()
})
builder.show()
}
}
}


EditText로 입력받기
이외에도 EditText를 통해서 사용자로부터 직접 값을 입력받는 형태도 있다.
dialog builder에 setView를 통해서 EditText View를 추가해주는 방법이다.
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.button.setOnClickListener {
val et = EditText(this)
et.gravity = Gravity.CENTER
val builder = AlertDialog.Builder(this)
.setTitle("좋아하는 동물?")
.setView(et)
.setPositiveButton("확인",
DialogInterface.OnClickListener { dialog, which ->
Toast.makeText(this, et.text, Toast.LENGTH_SHORT).show()
})
builder.show()
}
}
}


이상으로 AlertDialog사용법에 대해서 알아보았다.
반응형
'안드로이드 > 개발관련(Kotlin)' 카테고리의 다른 글
| 안드로이드 Geofence(지오펜스) (0) | 2021.12.30 |
|---|---|
| 안드로이드 데이터베이스 SQLite(Koltin) (1) | 2021.12.27 |
| 안드로이드 스피너(Spinner, Kotlin) (0) | 2021.12.26 |
| 안드로이드 커스텀 다이얼로그(CustomDialog, Kotlin) (1) | 2021.12.24 |
| 안드로이드에서 네이버 지도 사용 (Kotlin) (0) | 2021.12.21 |