안드로이드에서 네이버 지도를 사용하는 법에 대해서 알아보자.
가장 먼저 API 이용을 위해 네이버 클라우드 플랫폼 페이지로 들어가 준다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
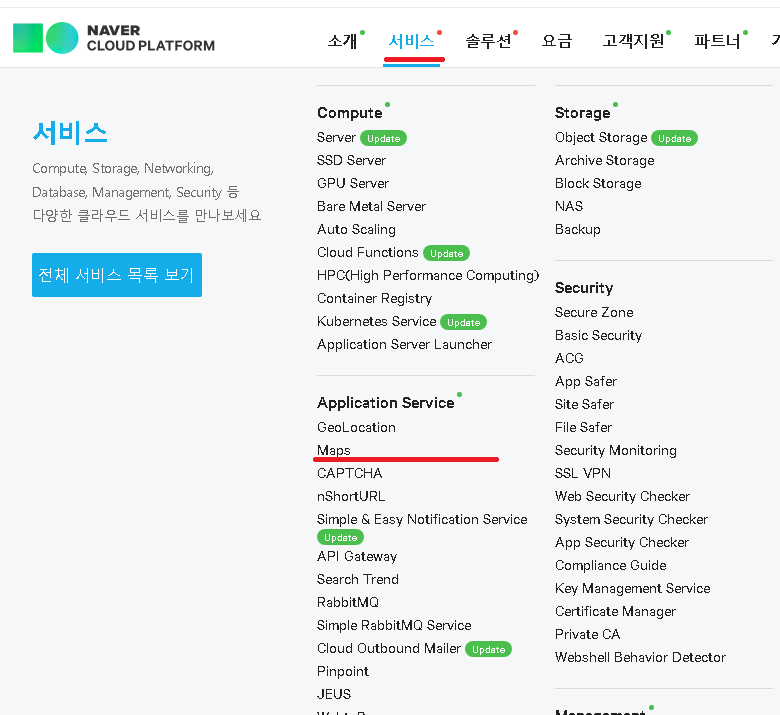
.해당 페이지에서 로그인을 한 뒤 서비스 -> Application Service -> Maps로 들어가 준다.


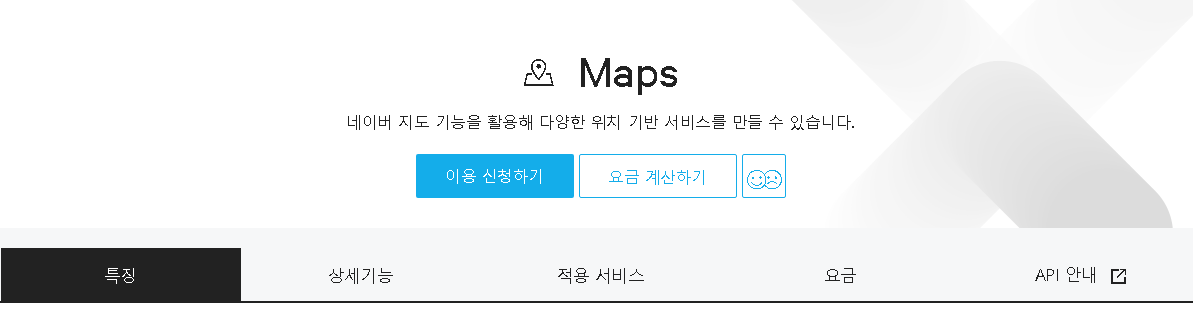
그러면 위와 같은 화면으로 이동하는데, 여기서 이용 신청하기를 선택한다.



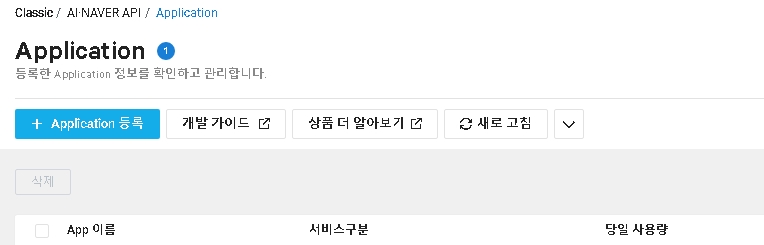
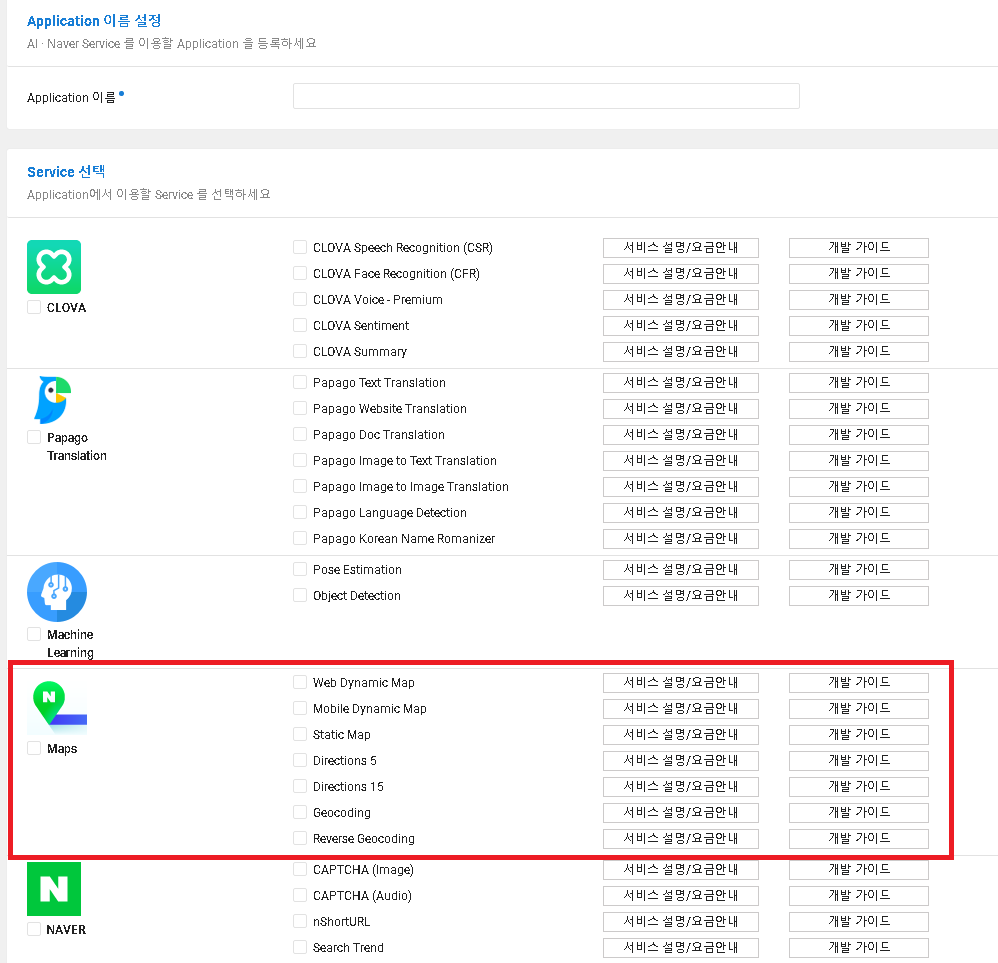
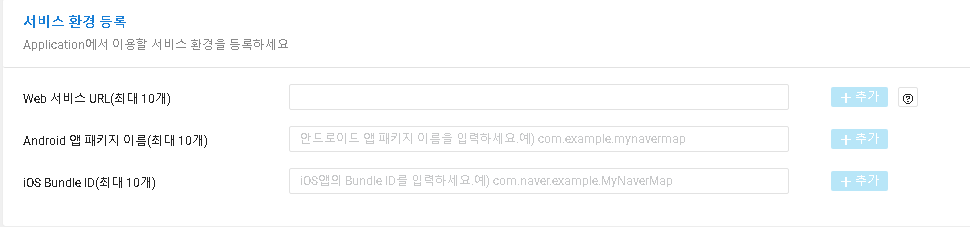
다음으로 이동하는 페이지에서 Application 등록을 선택하여 새로운 Application을 등록해준다.
여기서 중요한 부분은 Android 앱 패키지 이름을 정확하게 입력하지 않으면 나중에 에러가 발생하니 주의하자.

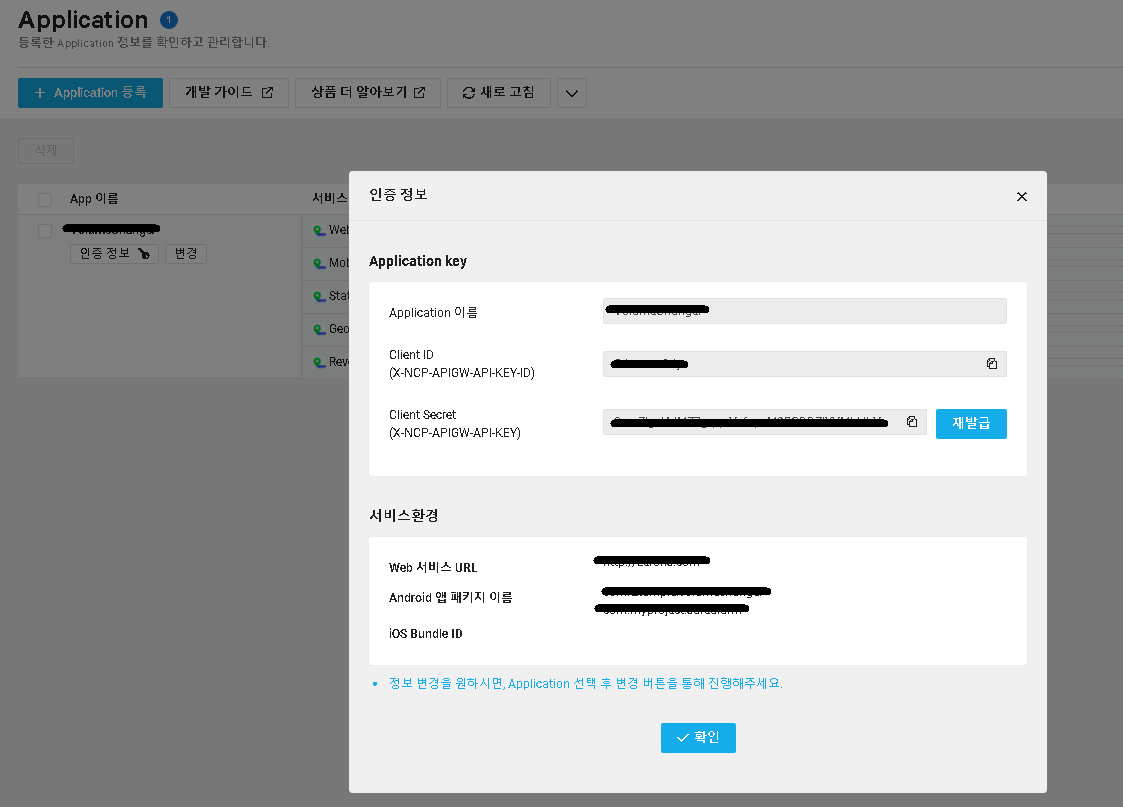
등록 후 인증 정보를 누르면 위와 같은 창이 나오는데, 여기서 Client ID를 복사해주도록 하자.
이제 안드로이드 스튜디오로 넘어가서 네이버 맵을 사용 해보도록 하자.
기본적인 방법은 아래 링크에 있으니 이곳을 보고 따라 해도 무방하다.
https://guide.ncloud-docs.com/docs/naveropenapiv3-maps-android-sdk-v3-start
Android 시작 가이드 - Mobile Dynamic Map (v3)
guide.ncloud-docs.com
먼저, 적당한 프로젝트 하나를 생성해주도록 하자.
그런 뒤 Gradle에 의존성을 추가한다.
allprojects {
repositories {
google()
jcenter()
maven {
url 'https://naver.jfrog.io/artifactory/maven/'
}
}
}프로젝트 Gradle파일에 위의 maven이하 코드를 추가해주도록 하자.
implementation 'com.naver.maps:map-sdk:3.12.0'그런 뒤 모듈 Gradle파일에 위의 implementation을 추가한다.
다음으로 Manifest파일로 넘어간다.
<application
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="클라이언트 ID" />
</application>Manifest파일에 위의 meta-data코드를 추가하는데, value에 위에서 복사한 클라이언트 ID를 넣어준다.
여기까지 하고 sync now를 누르면 기본적인 사전 준비는 끝이다.
다음은 layout에 MapView를 추가해보도록 하자.
<com.naver.maps.map.MapView
android:id="@+id/map_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
기본적으로 만들어져 있는 메인 액티비티 레이아웃에 위 코드를 추가해주도록 하자.
마지막으로 액티비티 파일에 코딩을 하여 실제로 지도를 mapView에 표시하는 작업을 수행한다.
class MapActivity : AppCompatActivity(), OnMapReadyCallback {
companion object{
lateinit var naverMap: NaverMap
}
private lateinit var mapView: MapView
private lateinit var binding: ActivityMapBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMapBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
}
}가장 먼저 지도의 이벤트를 처리할 콜백 함수 OnMapReadyCallback를 implements 해준다.
네이버 지도 객체는 추후 제어를 위해 Companion object로 선언해주고, mapView도 전역 변수로 선언해준다.
onCreate() 함수에 아래 세 줄 코드를 추가한다.
mapView = binding.mapView
mapView.onCreate(savedInstanceState)
mapView.getMapAsync(this)layout의 mapView를 binding을 통해서 지정하고, mapView를 생성한 뒤 싱크를 걸어준다.
싱크는 네이버 지도에서 반환되는 콜백 함수를 자신으로 지정하는 역할을 한다.
override fun onMapReady(naverMap: NaverMap) {
MapActivity.naverMap = naverMap
var camPos = CameraPosition(
LatLng(34.38, 128.55),
9.0
)
naverMap.cameraPosition = camPos
}마지막으로 onMapReady함수를 override 해주면 되는데, 파라미터로 들어오는 네이버 지도 객체를
위에서 선언한 Companion Object의 네이버 지도에 저장한다.
camPos는 지도의 위치를 지정하는 부분인데, LatLng은 지도의 좌표이고 아래의 9.0은 지도의 줌 레벨이다.
이렇게 만들어진 camPos를 네이버 지도의 cameraPosition으로 설정해주면 지도의 위치가 결정된다.

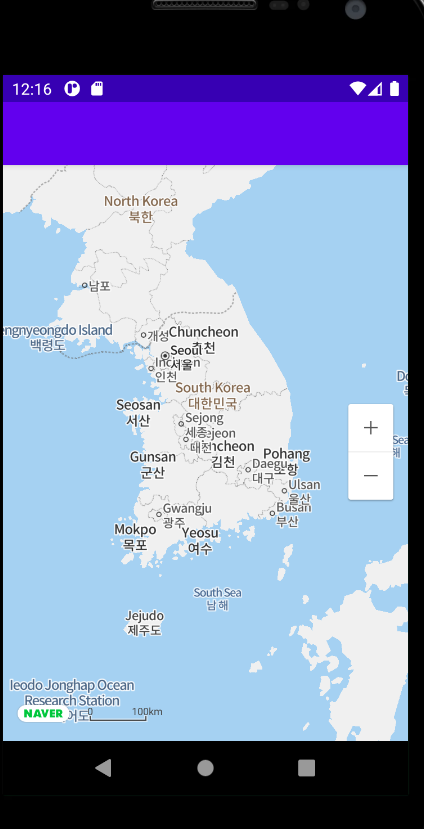
여기까지 끝냈다면 위와 같이 정상적으로 지도가 표시되는 것을 확인할 수 있을 것이다.
좀 더 자세한 설명들은 위쪽에 첨부한 API문서를 통해서 확인할 수 있다.
'안드로이드 > 개발관련(Kotlin)' 카테고리의 다른 글
| 안드로이드 Geofence(지오펜스) (0) | 2021.12.30 |
|---|---|
| 안드로이드 데이터베이스 SQLite(Koltin) (1) | 2021.12.27 |
| 안드로이드 스피너(Spinner, Kotlin) (0) | 2021.12.26 |
| 안드로이드 커스텀 다이얼로그(CustomDialog, Kotlin) (1) | 2021.12.24 |
| 안드로이드 AlertDialog(Kotlin) (0) | 2021.12.23 |